طريقة صناعة بوت ماسنجر الألي ' الدردشة التفاعلية ' خاص بك في دقائق
ماهو البوت؟
البوت بتبسيط مبالغ فيه عبارة عن ذكاء اصطناعي -اقولها تجاوزاً فقط- يستطيع تحليل الرسائل التي ترسلها له، والرد على اساسها بردود محفوظة سلفاً في قاعدة البيانات الخاصة به.
هناك العديد من المنصات التي تسمح ببناء البوتس مثل فيسبوك مسنجر وتليغرام، يمكنك التواصل مع البوت من خلال الرسائل، ويمكنك التفاعل معه بالعديد من الطرق. للبوت غالباً عدد محدود من الاجابات التي يمكنه ان يقدمها، ويزداد تعقيده بازدياد الاجابات التي يستطيع تقديمها
ماذا يحصل وراء الكواليس؟
لنتحدث مثلا عن البوت الذي قمت بصناعته من خلال شاتفيول... عندما تقوم بارسال رسالة للبوت من خلال الفيسبوك سيقوم البوت بالتحقق من التعليمات التي وضعتها له في المنصة، ومن ثم يجيب بحسب الضبط... ويرسل لك رسالة ايضا من خلال الفيسبوك.
كل بوت يرتبط بصفحة فيسبوك واحدة، هذه الصفحة هي صلة الوصل بين المنصة وبين فيسبوك... يجب ان تكون مديرا للصفحة، وللبوت في ذات الوقت للتحكم في البوت بشكل كامل.
صاحب البوت يستطيع ايقاف البوت، حظر احد المستخدمين، قراءة كافة الرسائل التي يرسلها المستخدمون، يستطيع أيضاً ارسال الرسائل الجماعية للمستخدمين، وايضاً يستطيع ايقاف البوت مؤقتا في محادثة ما. لا تنس أن صاحب البوت يستطيع ان يقرأ رسائلك التي ترسلها
- إذا كنت تريد انشاء بوت على فيسبوك ماسنجر فـأنت في المكان المناسب. هذا المقال عبارة عن دليل خطوة بخطوة لإنشاء البوت الخاص بك في اقل من 15 دقيقة.هناك 3 خطوات اساسية، وسوف اشرحهم لك جميعاً بالتفصيل. واذا قمت بفعل هذه الخطوات فستكون قادرا على إنشاء البوت الخاص بك في 15 دقيقة وهم:
أولا: إعداد بيئه العمل الخاصة بجهازك
ثانيا: إعداد تطبيق الفيسبوك
ثالثا: إعداد بوت الماسنجر
أولا: إعداد بيئة العمل الخاصة بجهازك
البوت يستخدم خادم الويب “السيرفر” لمعالجة الرسائل المستلمة أو معرفة الرسائل التي سيتم ارسالها . ستحتاج إلي أن توثّق “اوثنتكيشن” البوت للتحدث مع″خادم الويب” وان يكون موافق عليه من قبل “الفيسبوك” للتحدث مع الناس
يمكنك تخطي هذه الخطوة كلها عن طريق استنساخ مستودع git هذا، وتشغيل مثبّت npm و تشغيل الserver فى أي مكان.
بناء السيرفر
1- قم بتثبيت Heroku toolbelt من هنا https://toolbelt.heroku.com لتشغيل او ايقاف او مراقبه التطبيقات. يمكن الاشتراك مجانا https://www.heroku.com لو لم يكن لديك حساب.
2- تثبيت Node من هنا https://nodejs.org وستكون “نود” هي بيئة العمل على السيرفر. ثم بعد ذلك افتح الكومند لاين “واجهة الأوامر” وتأكد من الحصول على احدث اصدار حالي من ال npm عن طريق إعادة تثبيته.
sudo npm install npm --global
3- أنشئ ملف جديد ثم إبدأ به مشروع نود “Node” جديد. ثم اضغط إنتر للموافقة على التجهيزات الإفتراضية
npm init
4- تثبيت التبعيات الاضافية للنود.
npm install express request body-parser --save
5- انشاء ملف index.js في مجلد و ننسخ الاتي. سنبدا عن طريق توثيق البوت
var express = require('express')
var bodyParser = require('body-parser')
var request = require('request')
var app = express()
app.set('port', (process.env.PORT || 5000))
// Process application/x-www-form-urlencoded
app.use(bodyParser.urlencoded({extended: false}))
// Process application/json
app.use(bodyParser.json())
// Index route
app.get('/', function (req, res) {
res.send('Hello world, I am a chat bot')
})
// for Facebook verification
app.get('/webhook/', function (req, res) {
if (req.query['hub.verify_token'] === 'my_voice_is_my_password_verify_me') {
res.send(req.query['hub.challenge'])
}
res.send('Error, wrong token')
})
// Spin up the server
app.listen(app.get('port'), function() {
console.log('running on port', app.get('port'))
})
6- أنشئ ملف باسم Procfile و نسخ الكود التالي. لكي يتمكن Heroku من معرفة اي ملف لتشغيله
web: node index.js
7- كومت “الأمر الخاص بـ جت” جميع الأكواد البرمجيه السابقة مع جت، ثم انشئ نسخة جديدة لـ Heroku و أدفع “الأمر الخاص بـ جت” الكود للكلاود
git init
git add .
git commit --message 'hello world'
heroku create
git push heroku master
ثانيا: إعداد تطبيق الفيسبوك
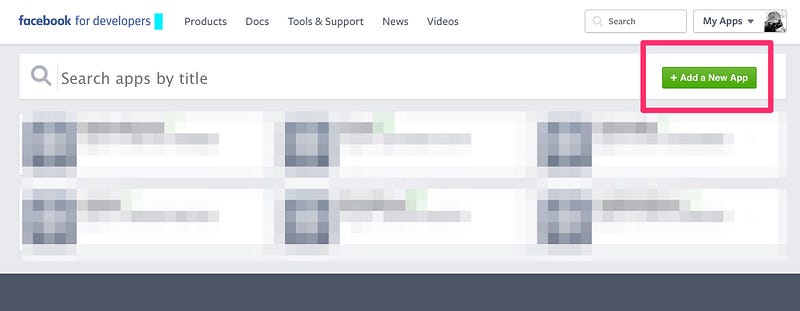
1- إذهب إلي https://developers.facebook.com/apps/ وقم بإنشاء تطبيق جديد

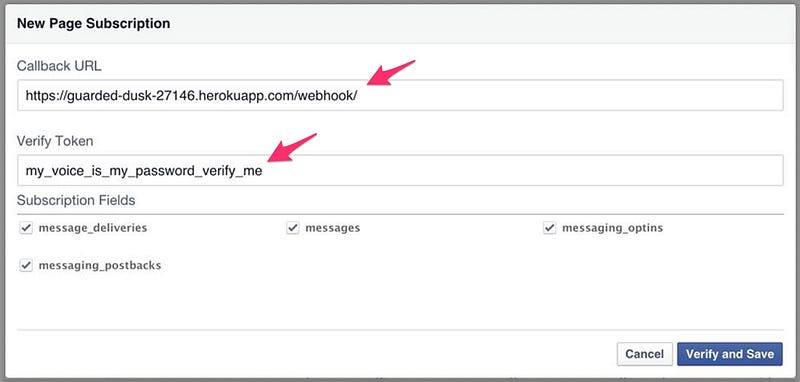
2- في التطبيق، انتقل الي Messenger tab ثم اضغط على setup Webhook. هنا ستضع heroku server URL و الرمز الخاص بك. تاكد من أختيار جميع الإشتراكات

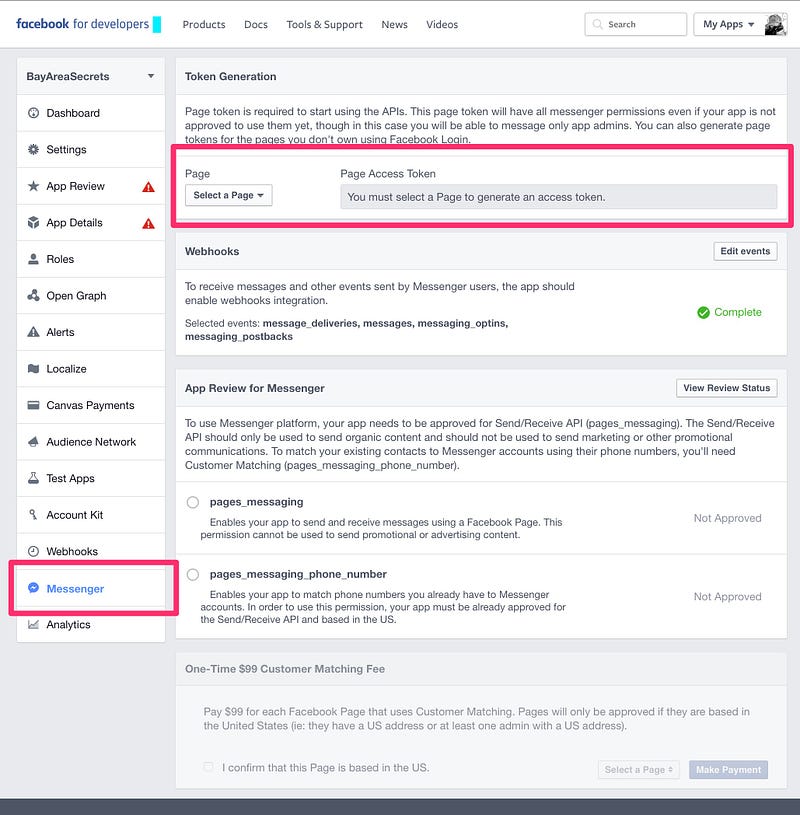
3- الحصول على رمز الوصول إلى الصفحة “الأكسيس توكن” وحفظه في مكان ما

4- العوده الي الكومند لاين و كتابه هذا الامر لتشغيل تطبيق الفيسبوك لارسال الرسائل. تذكر، استخدام الأكسس توكن الذي طلبته من قبل
curl -X POST "https://graph.facebook.com/v2.6/me/subscribed_apps?access_token="
ثالثا: إعداد بوت الماسنجر
الان يمكن للفيسوبك و heroku التحدث مع بعضهما البعض يمكننا برمجة ما تبقى من البوت
1- اضافه الـAPI كـ نقطه نهائيه الي index.js لمعالجه الرسائل. تذكر، ان يحتوي على الأكسس توكن الذي حصلت عليه
app.post('/webhook/', function (req, res) {
messaging_events = req.body.entry[0].messaging
for (i = 0; i < messaging_events.length; i++) {
event = req.body.entry[0].messaging[i]
sender = event.sender.id
if (event.message && event.message.text) {
text = event.message.text
sendTextMessage(sender, "Text received, echo: " + text.substring(0, 200))
}
}
res.sendStatus(200)
})
var token = ""
2- اضافه الدالة لاعاده الرسائل مره اخرى
function sendTextMessage(sender, text) {
messageData = {
text:text
}
request({
url: 'https://graph.facebook.com/v2.6/me/messages',
qs: {access_token:token},
method: 'POST',
json: {
recipient: {id:sender},
message: messageData,
}
}, function(error, response, body) {
if (error) {
console.log('Error sending messages: ', error)
} else if (response.body.error) {
console.log('Error: ', response.body.error)
}
})
}
3- تنفيذ الكود مره اخرى و دفع “بوش” لـهوروكو
git add .
git commit --message 'updated the bot to speak'
git push heroku master
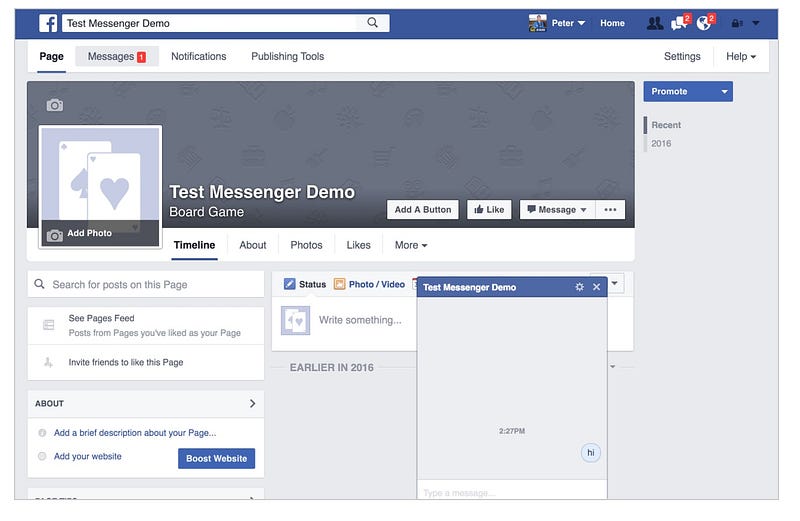
4- الآن أذهب إلي صفحة الفيسبوك المربوطة بالتطبيق وجرّب أول بوت لك

وهكذا تكون قد أنتهيت من بناء أول بوت لك على منصة فيسبوك ماسنجر .
Botsbelarabi










تعليقات